GoDAM Hotspot Layer
This layer allows you to add multiple interactive video hotspots, which are helpful to bring attention to key moments and areas. It allows you to add clickable links at different coordinates within a single layer.
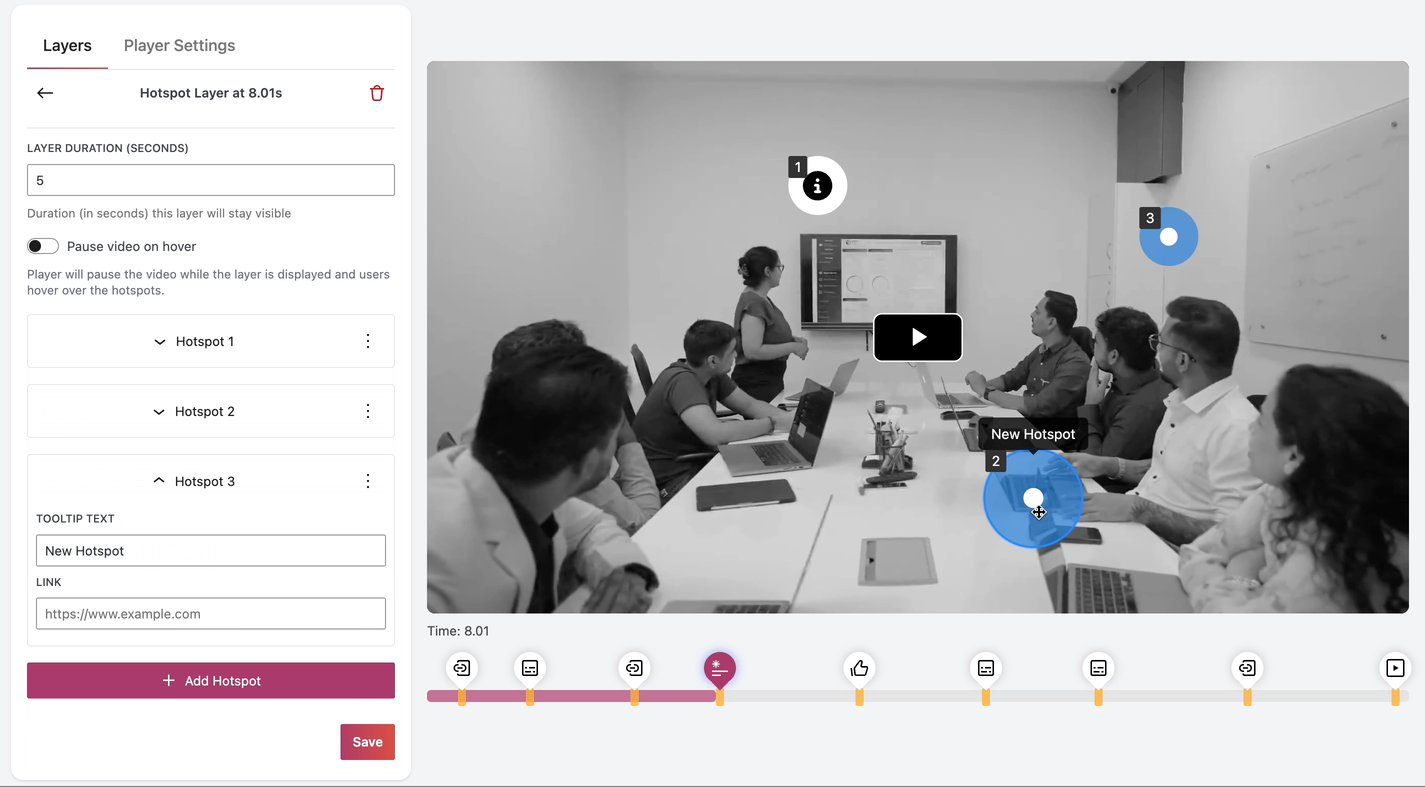
You could drag the hotspot to the correct coordinates, as well as customize them by adding icons instead of the default hotspot.
Furthermore, you could customize the GoDAM hotspot layer appearance behavior by toggling whether you want to pause the video when the user hovers over any hotspot or not.
STEPS:
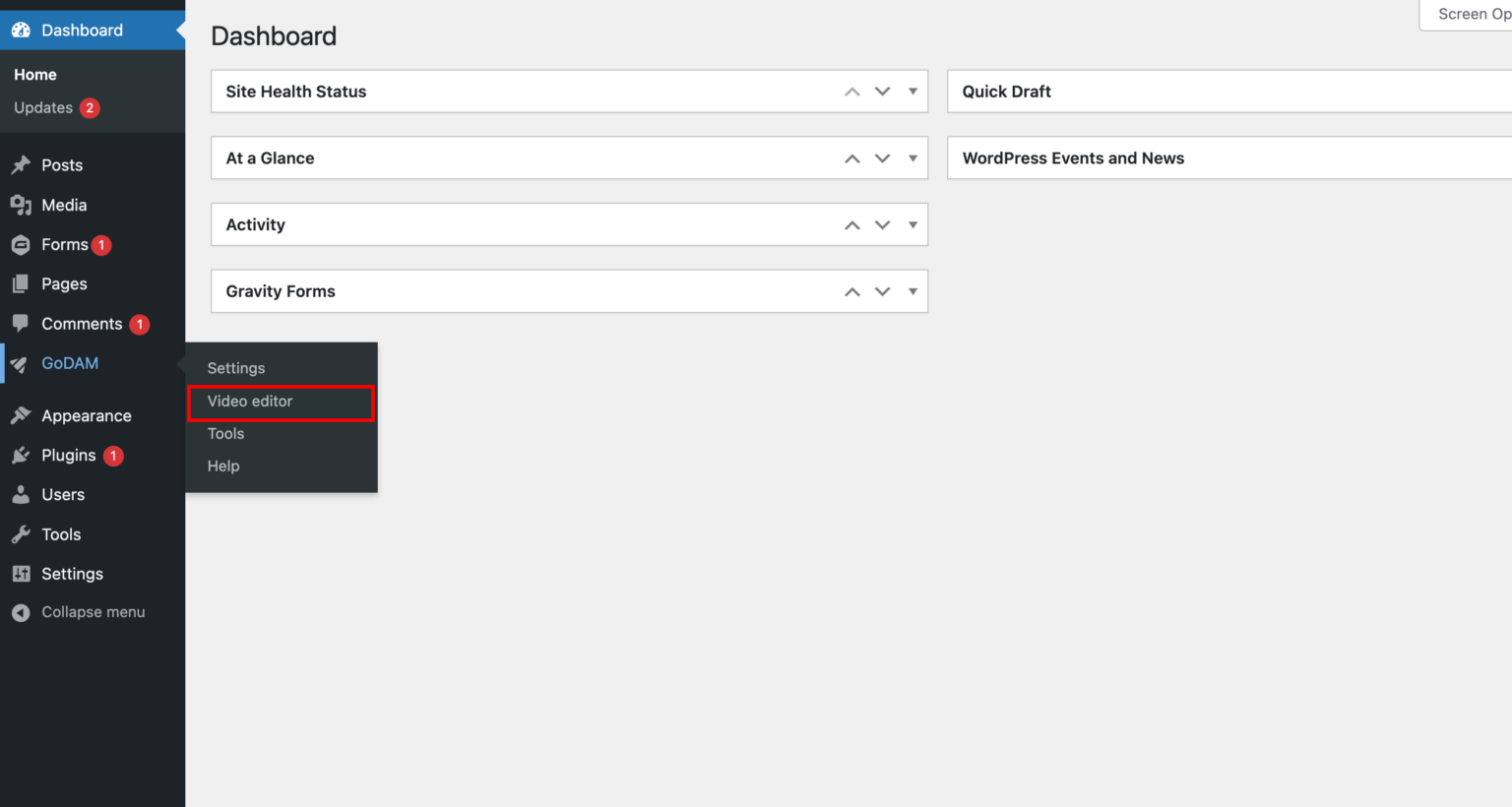
Step 1: Go to Video Editor under GoDAM menu

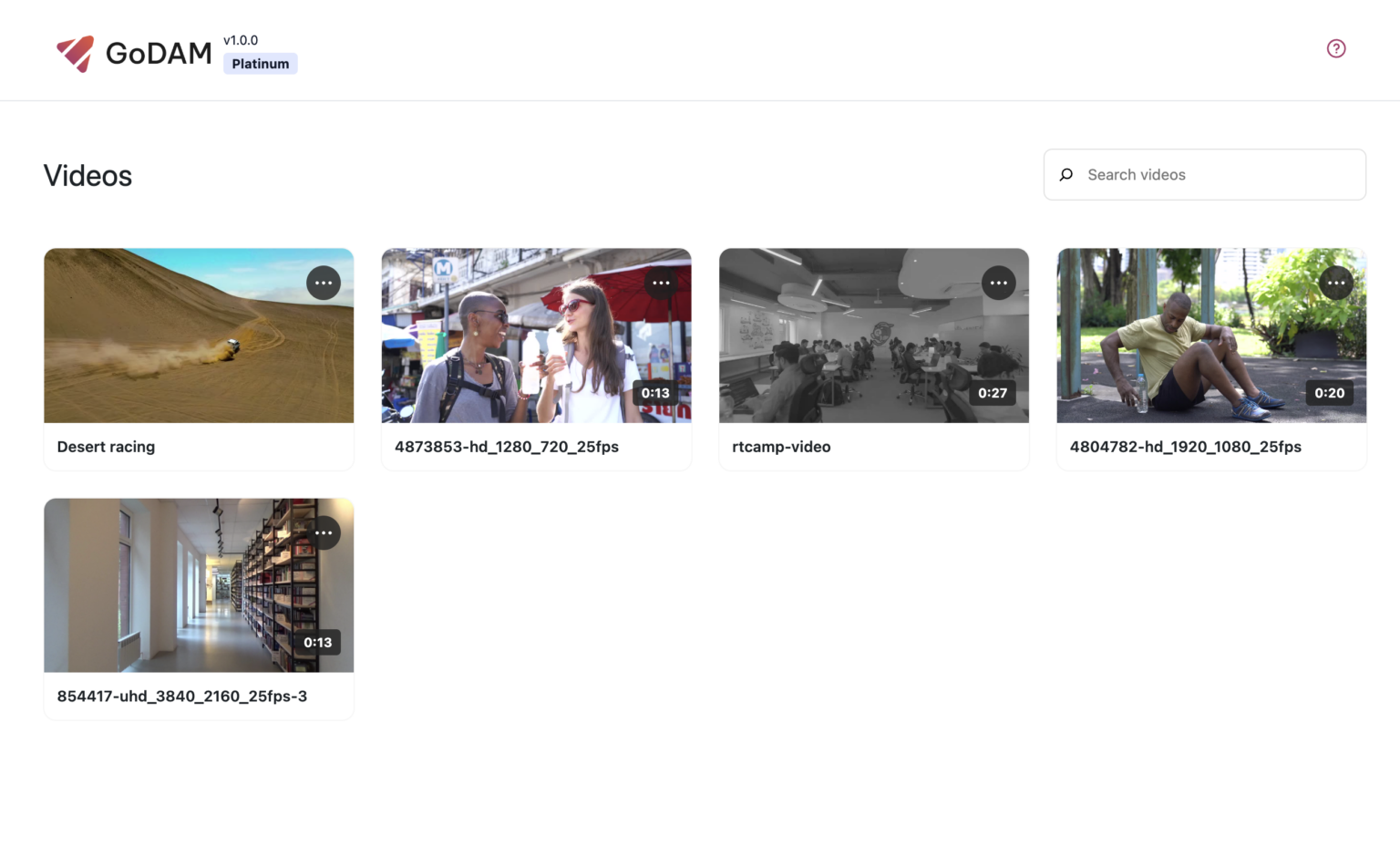
Step 2: Choose a video

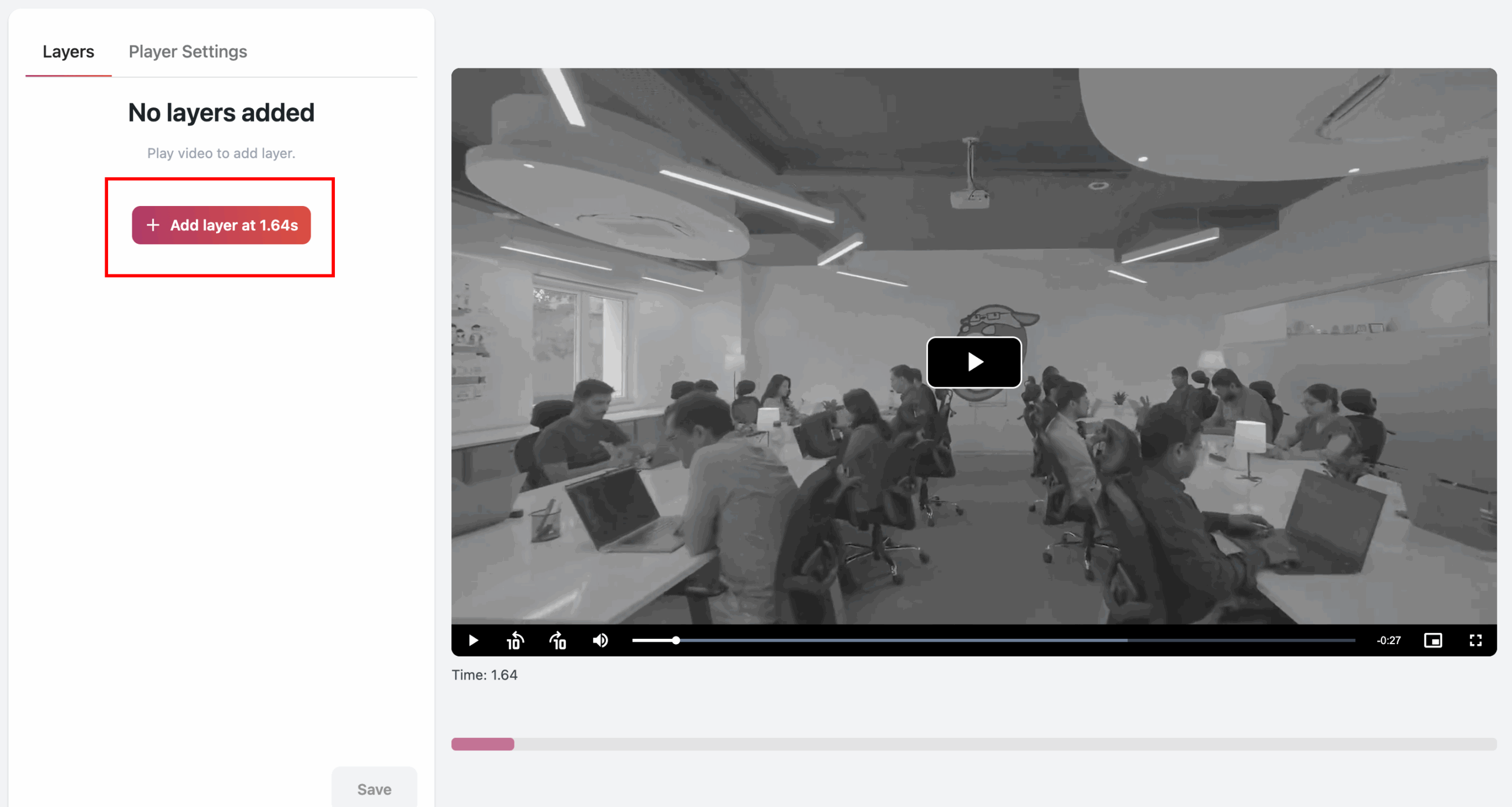
Step 3: Go to the timestamp where you want to add the layer

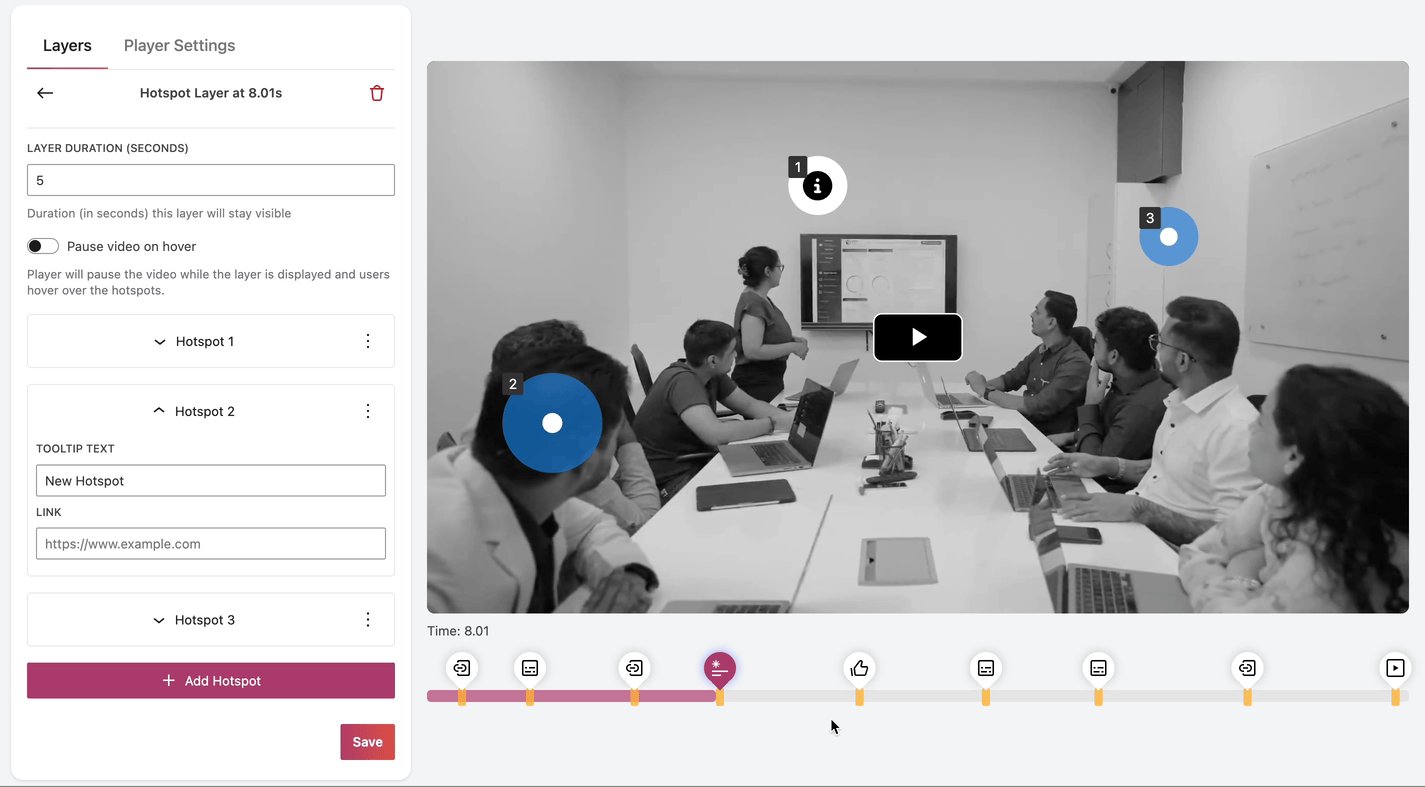
Step 4: Select Hotspots from the popup

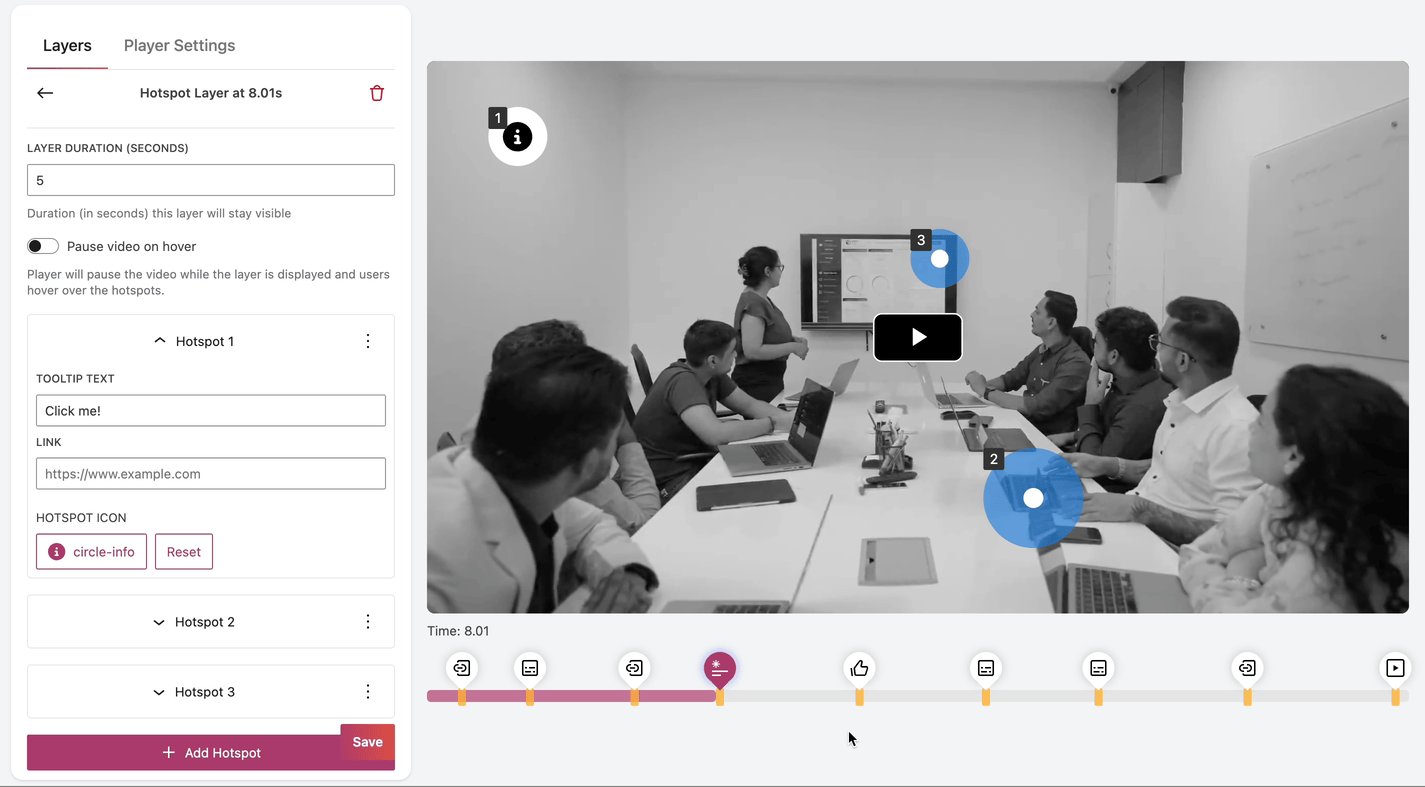
Step 5: Select the duration you want to display the hotspots for, by default the value is 5 seconds.
Step 6: If you want the video to pause when the user hovers over the hotspot, you can toggle the “Pause Video on hover” on.
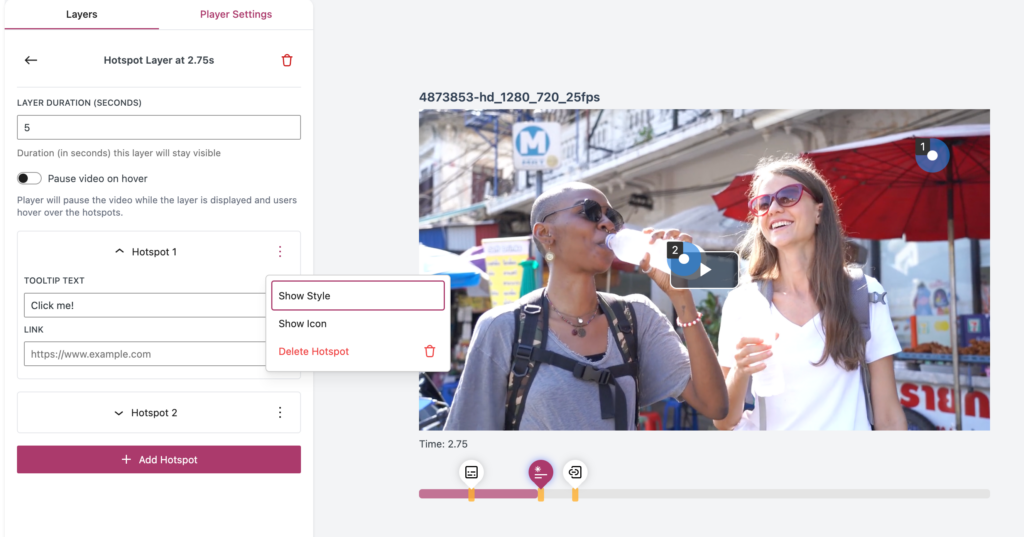
Step 7: You could further customize the hotspot using the options mentioned in below screenshot:

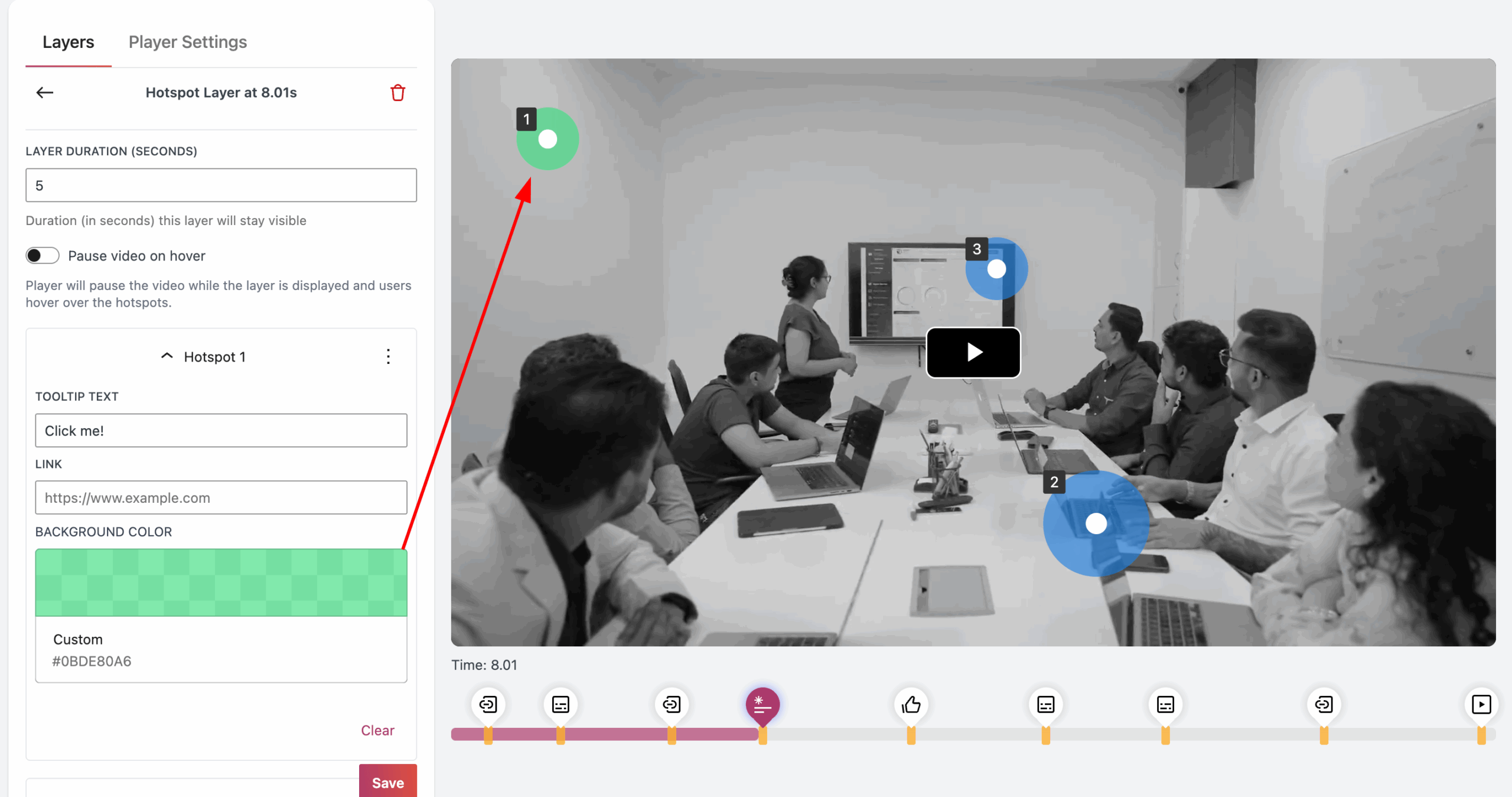
Upon clicking show style, you can select the background color from the color selector for individual hotspot:

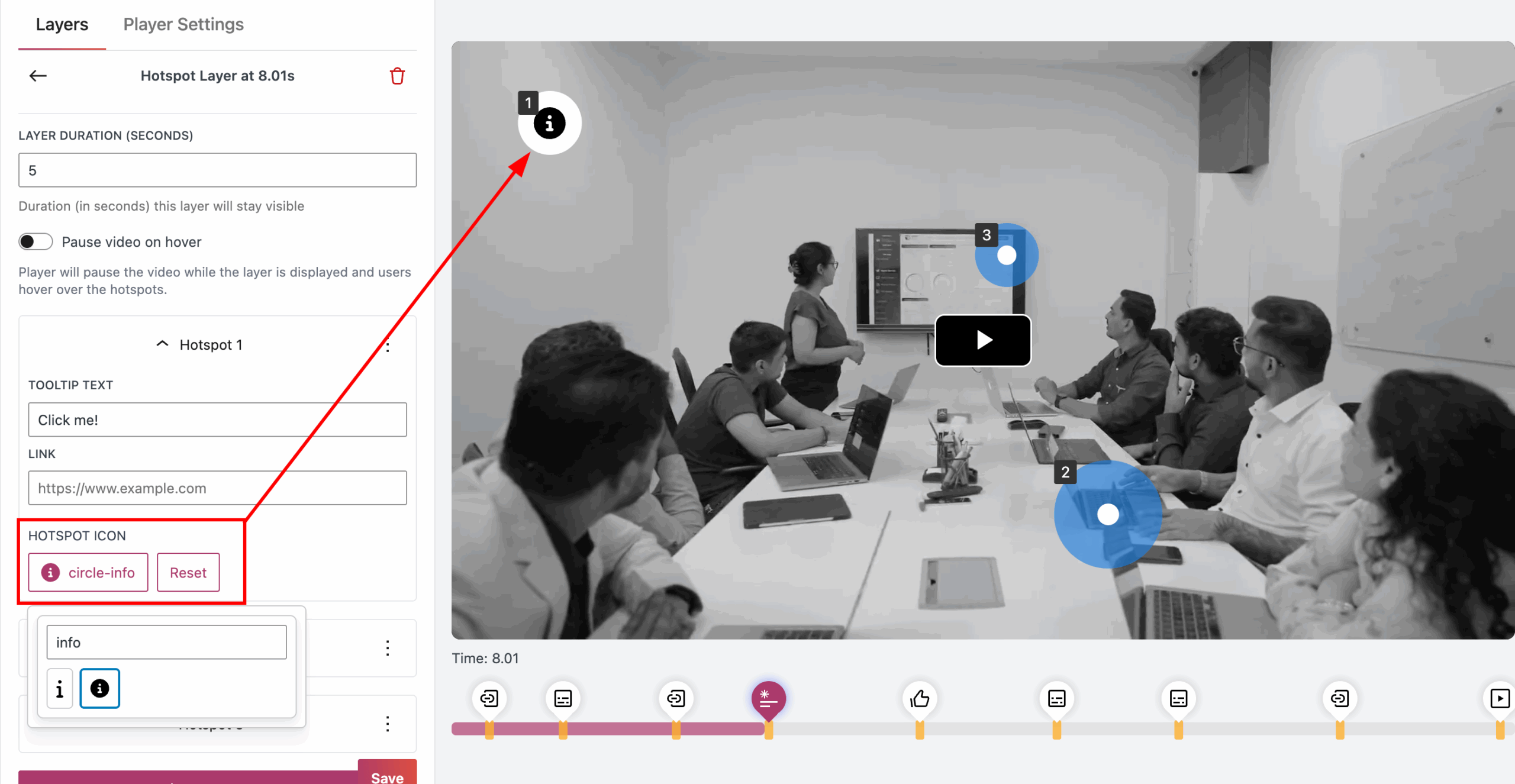
Step 8: To add icons as a hotspot, select show show icon from the menu

Step 9: You can select an icon from the popup that appears after clicking on select icon button.
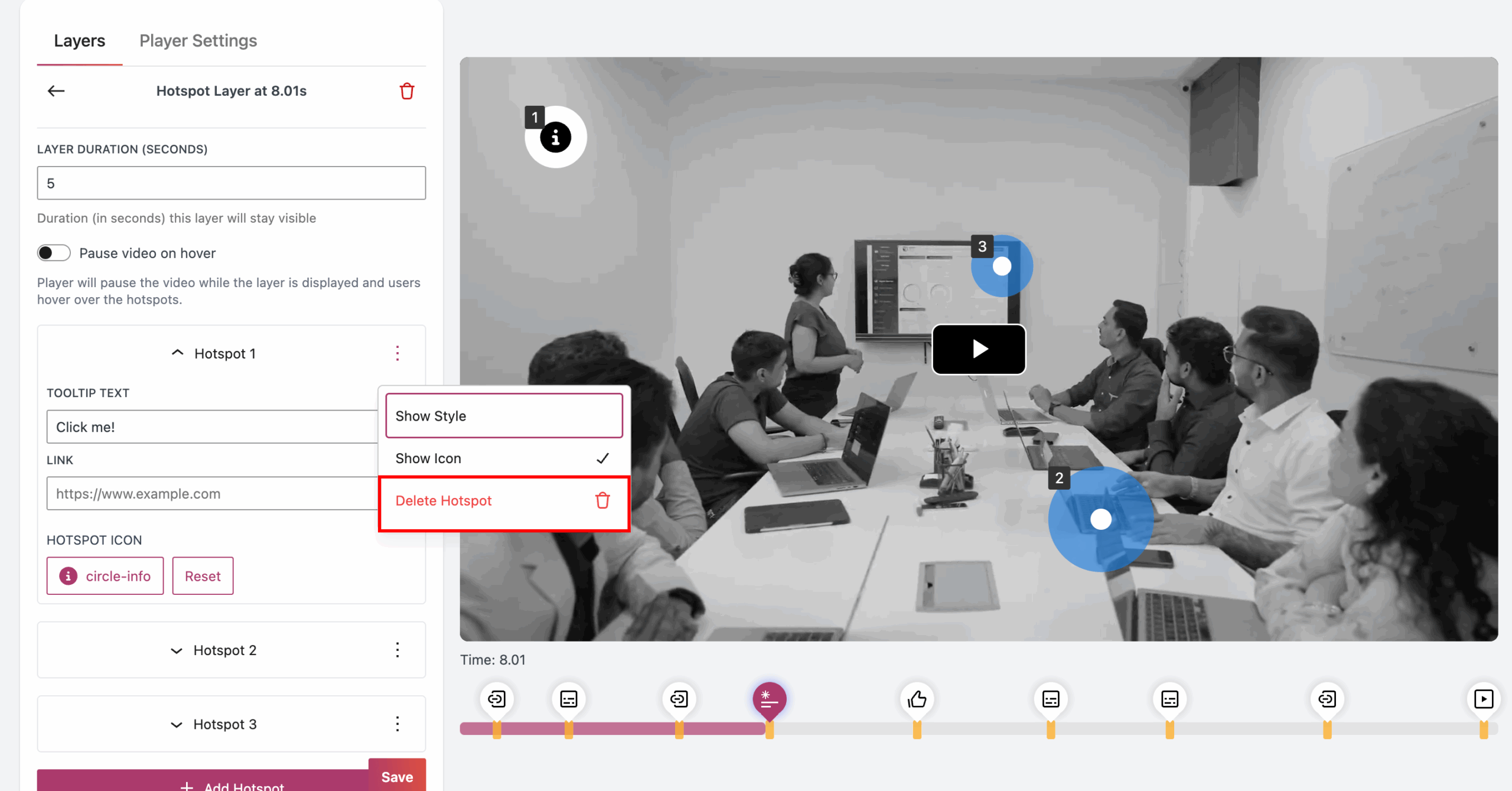
HOW TO DELETE A HOTSPOT?
Select “Delete hotspot” from the menu

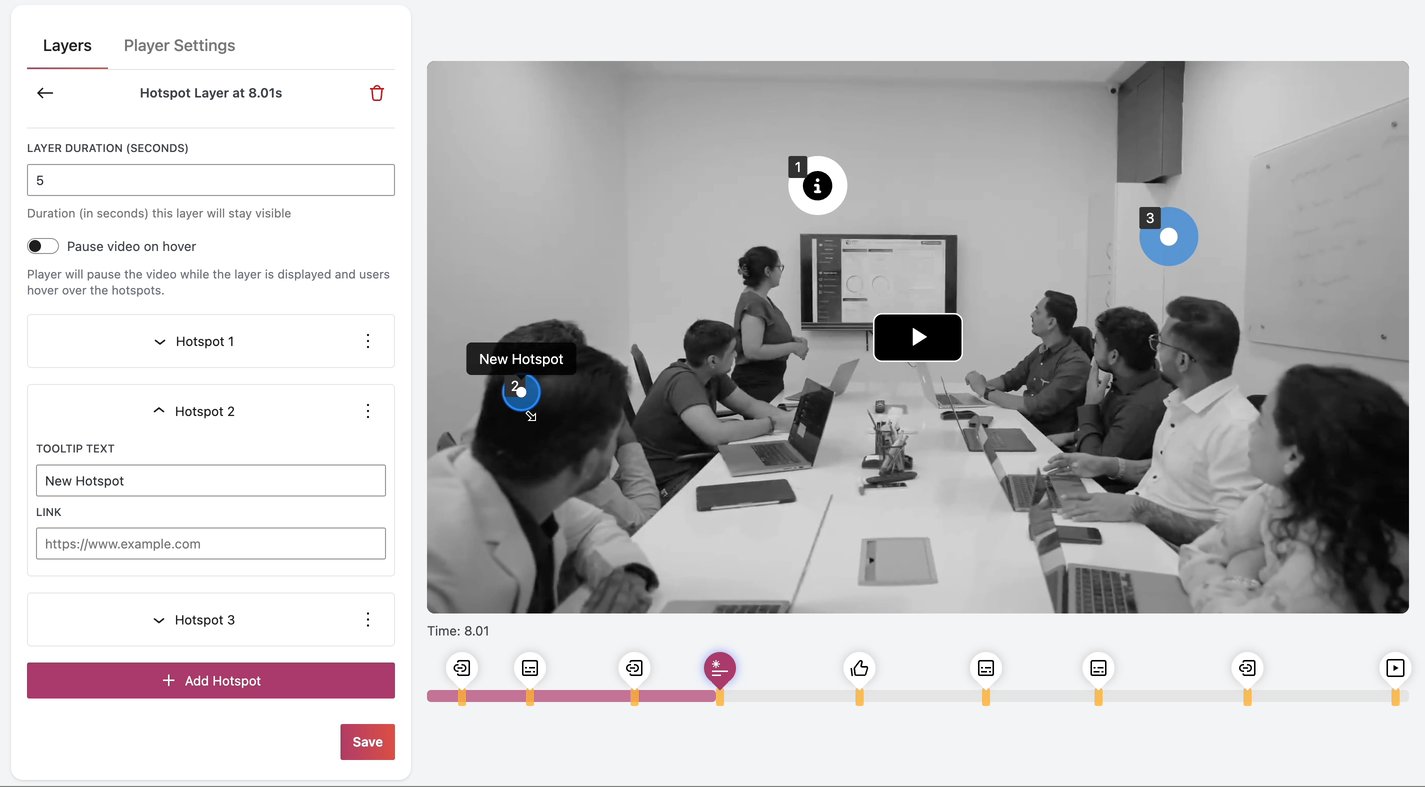
HOW TO CHANGE HOTSPOT POSITION?
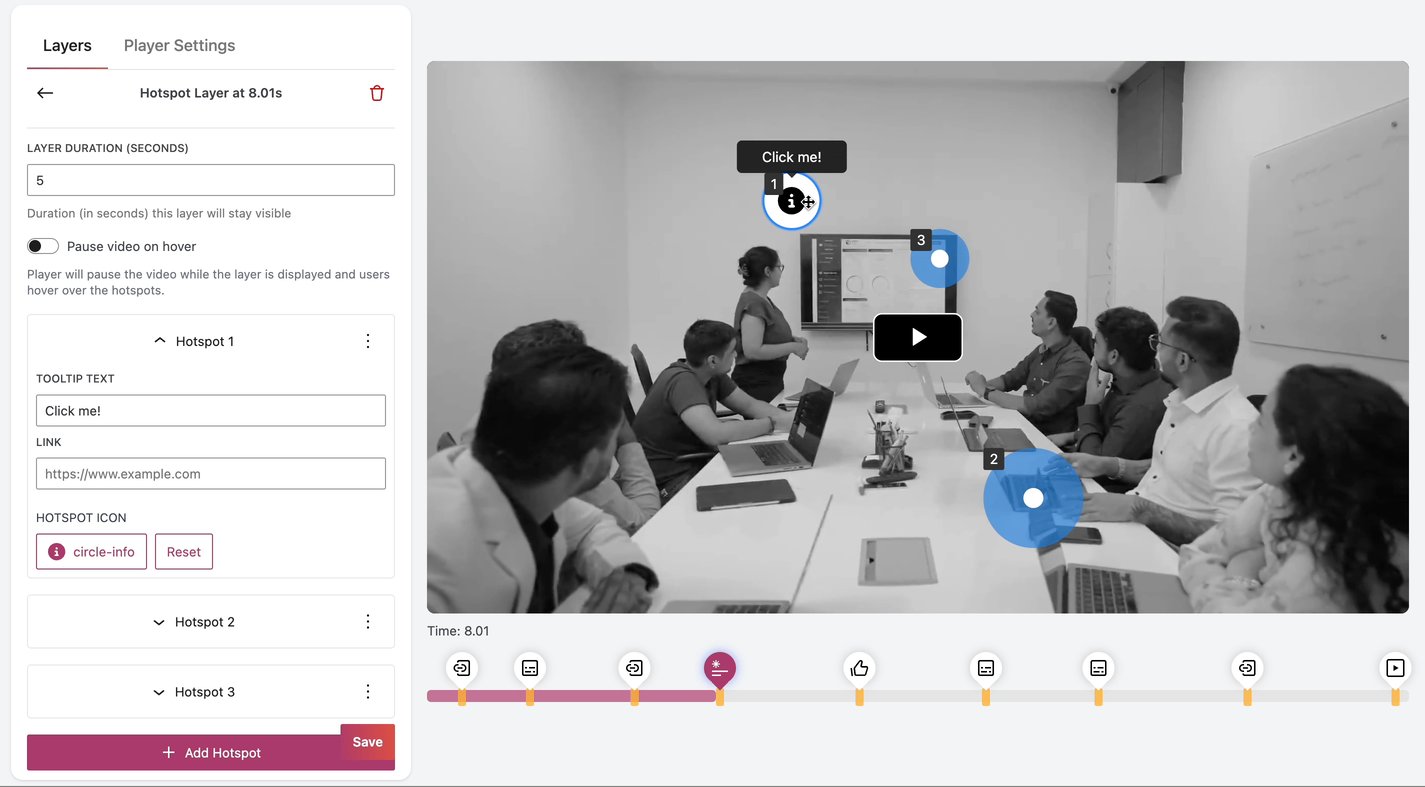
To change the position of a hotspot, hover over it, then click and drag it to the desired coordinates on the screen.

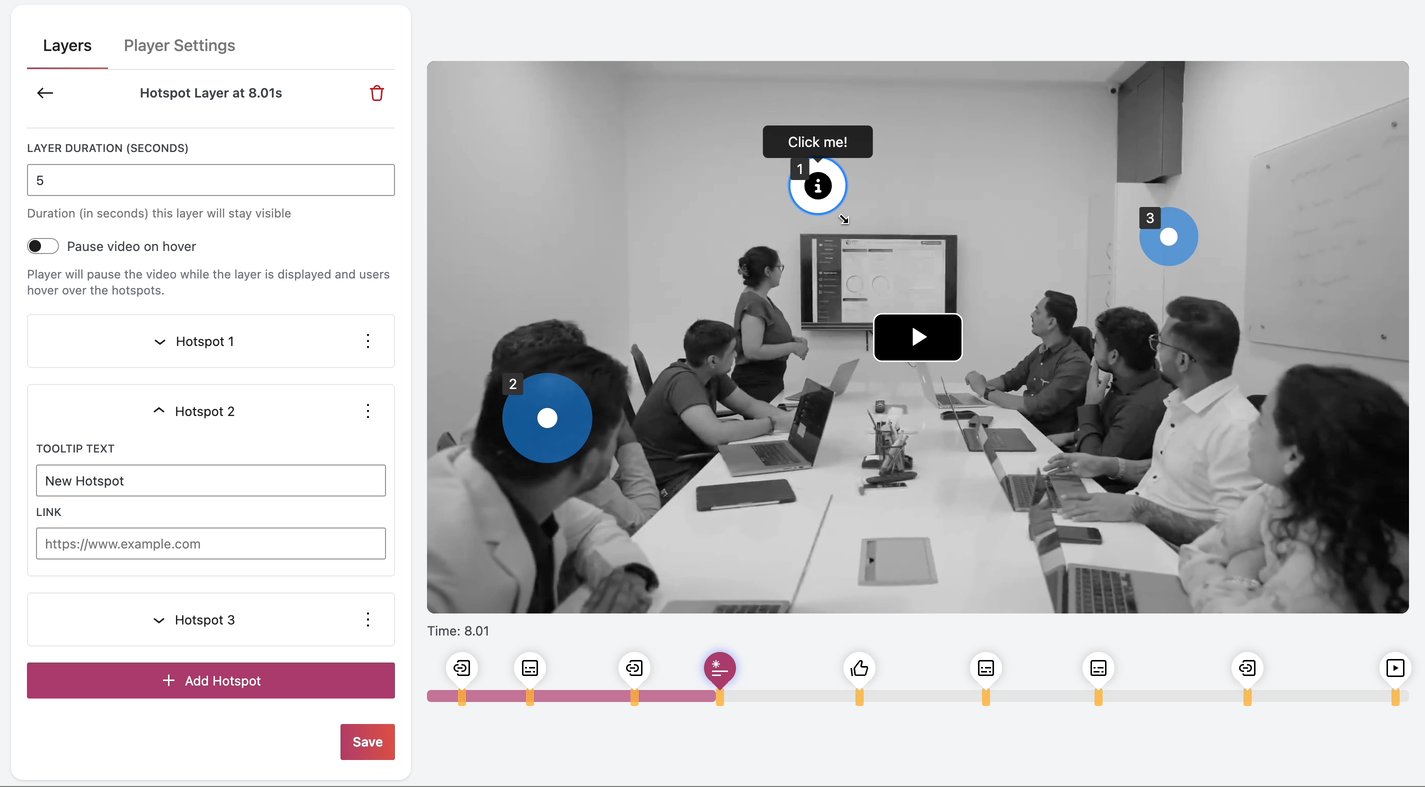
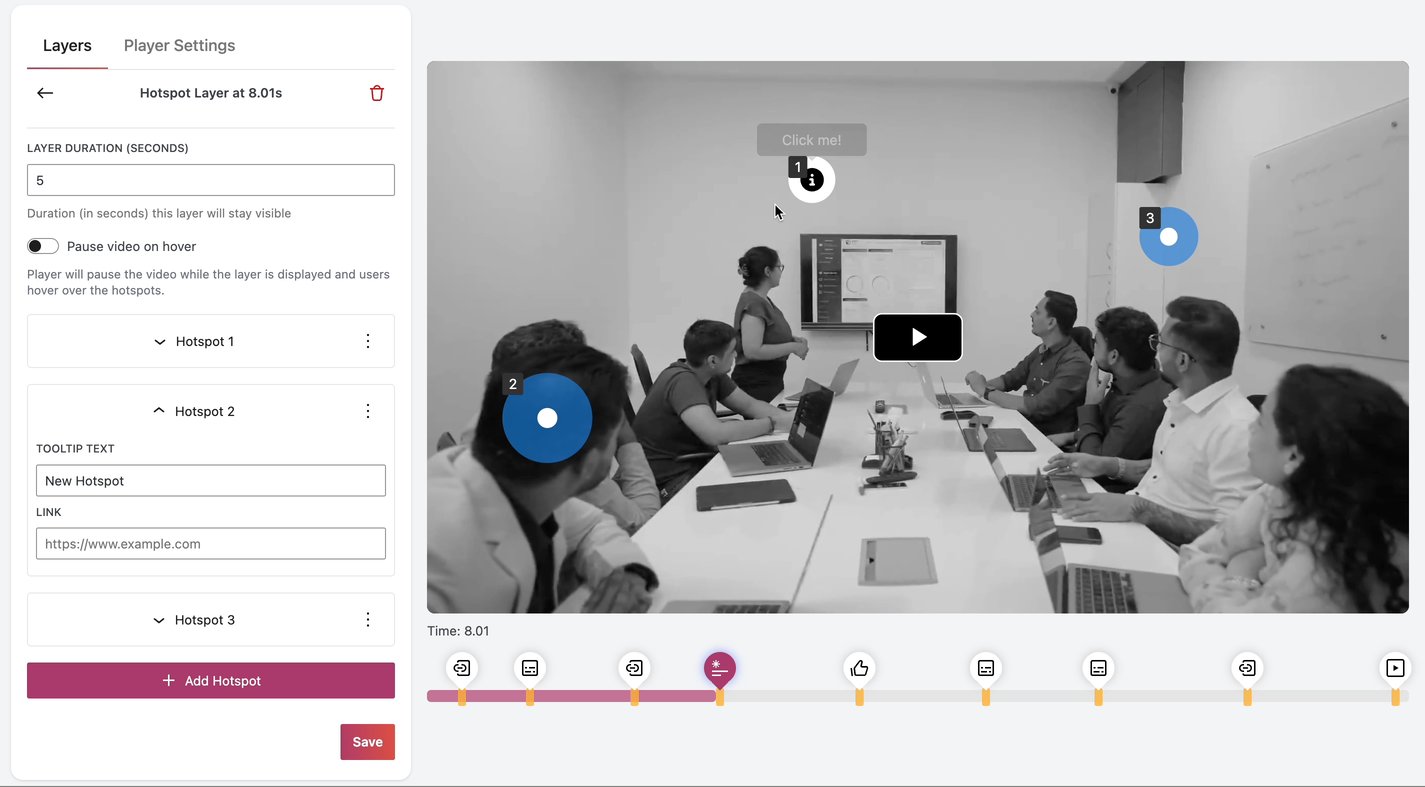
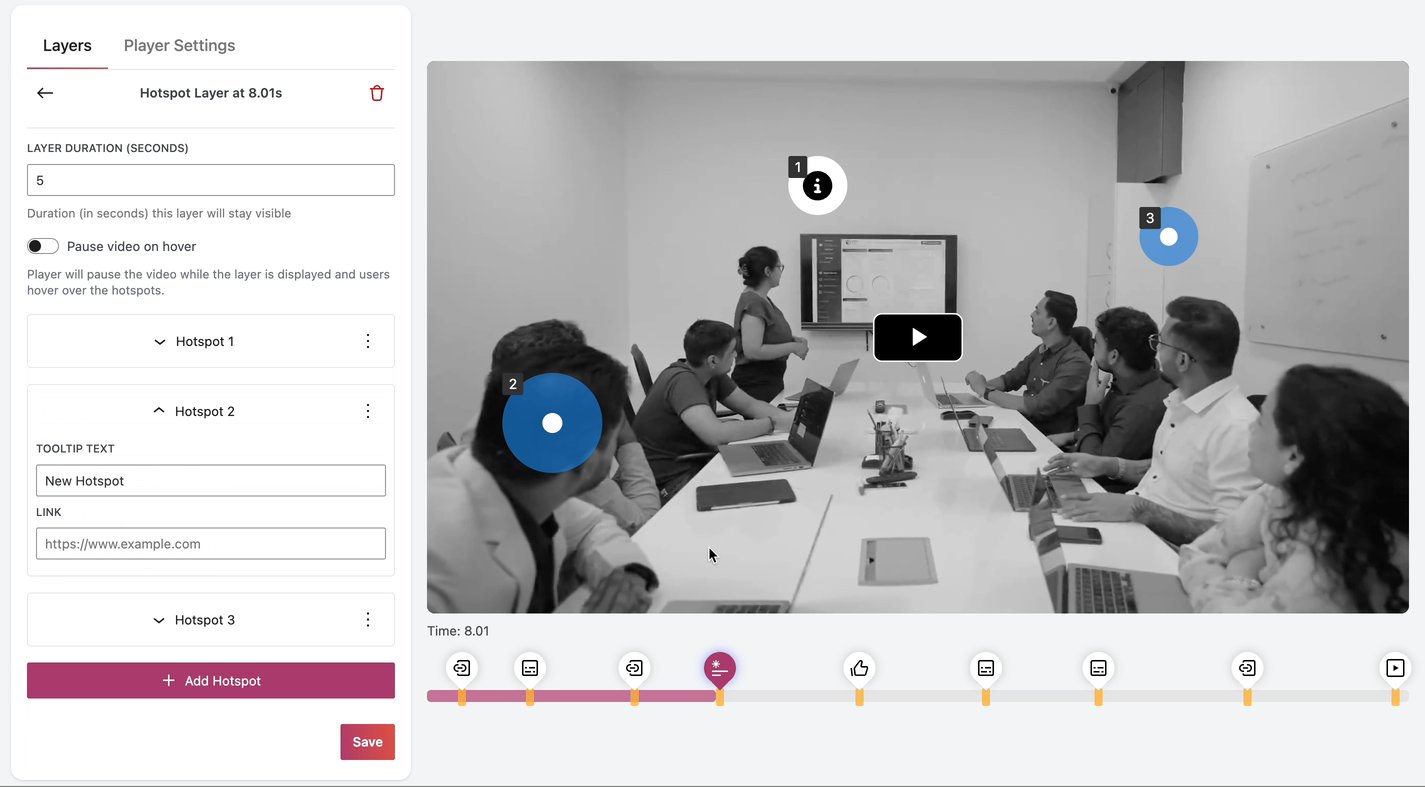
HOW TO CHANGE HOTSPOT SIZE?
To change the size of a hotspot, hover over it, then go to the edge of the hotspot and drag it to the desired coordinates on the screen.