GoDAM Elementor Gallery Widget
The GoDAM Gallery Widget empowers you to create dynamic video gallery directly within the Elementor page builder. Showcase your media collections with customizable layouts, advanced filtering, and seamless playback, all through an intuitive drag-and-drop interface.
Quick Start Guide
- Upload Your Media: Add video and image files to your WordPress media library as you normally would.
- Add the Widget to your Elementor page.
- Configure Settings: Select your media, set your preferred layout, number of columns, and filtering options directly in the Elementor panel.
- Publish and Enjoy: Your interactive GoDAM gallery is ready to engage your visitors!
How to Add and Configure the GoDAM Gallery Widget
Step 1: Go to the Elementor Editor Screen
Open any page or post with Elementor that you wish to edit, or create a new one.
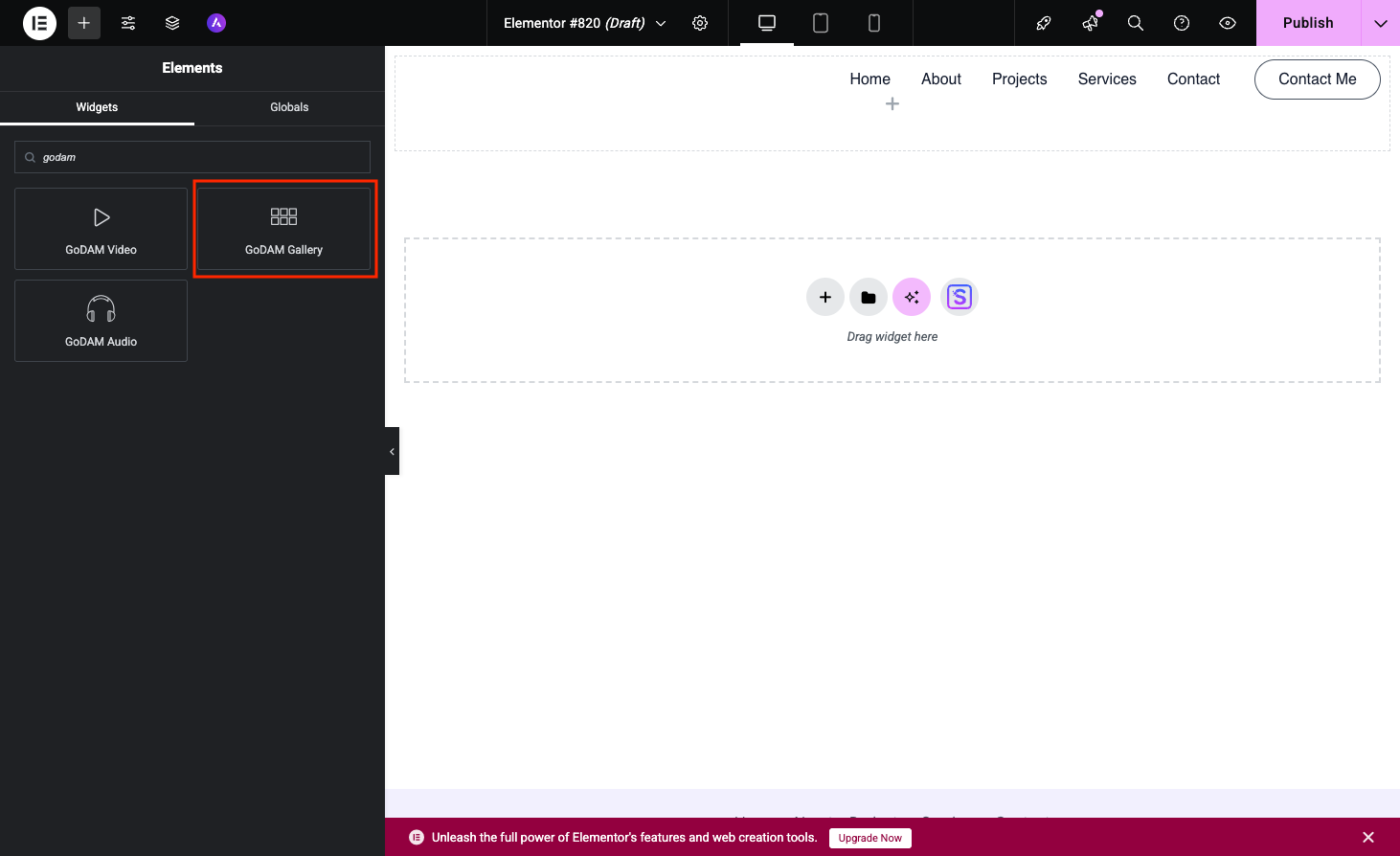
Step 2: Search for “GoDAM Gallery” in the Widget Panel
In the Elementor editor’s left panel, search for “GoDAM Gallery” in the widgets search bar.

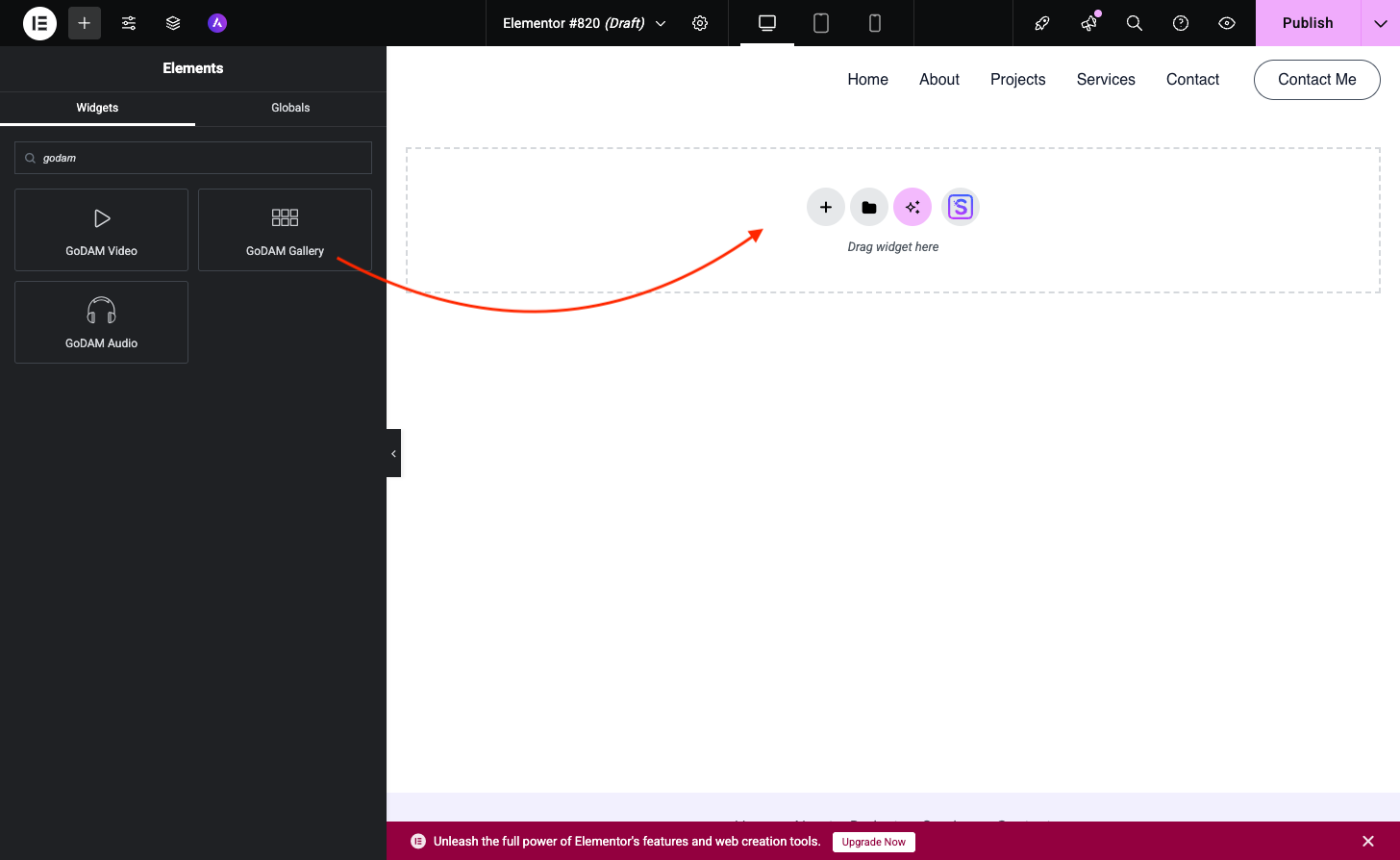
Step 3: Drag and Drop the GoDAM Gallery Widget onto Your Page
Drag the widget from the left panel and drop it into any section or column on your Elementor page where you want the gallery to appear.

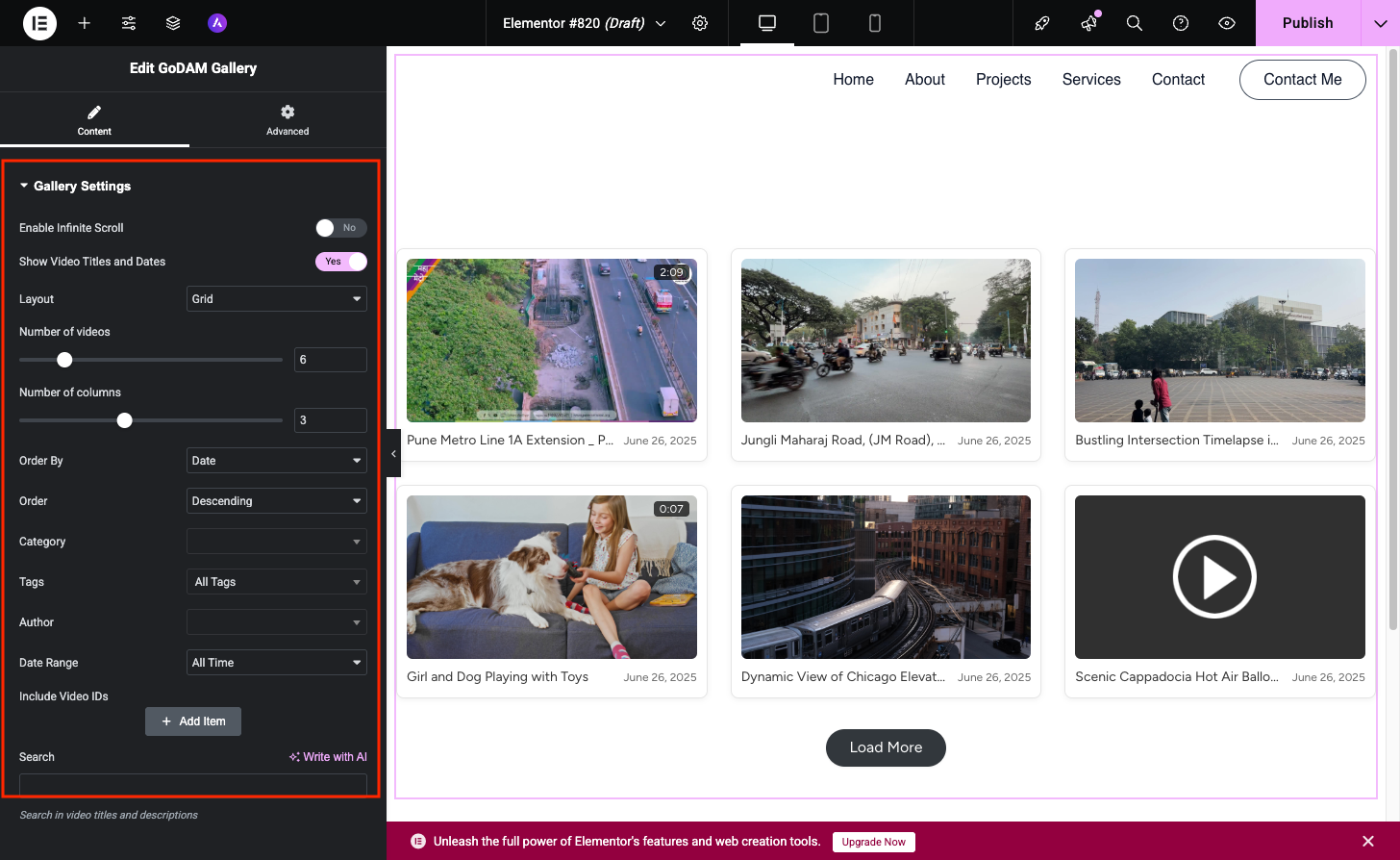
Step 4: Configure Settings in the Elementor Panel
Once the widget is added, the Elementor panel on the left will display all the configuration options for your GoDAM Gallery Widget.

Here is the demo of all the steps mentioned above:
To host videos in GoDAM central cloud storage, deliver them using global CDN and use advanced video capabilities with video layers inside Elementor, install GoDAM.
