This is a Call-to-Action (CTA) that can be added at any timestamp in the video.
STEPS:
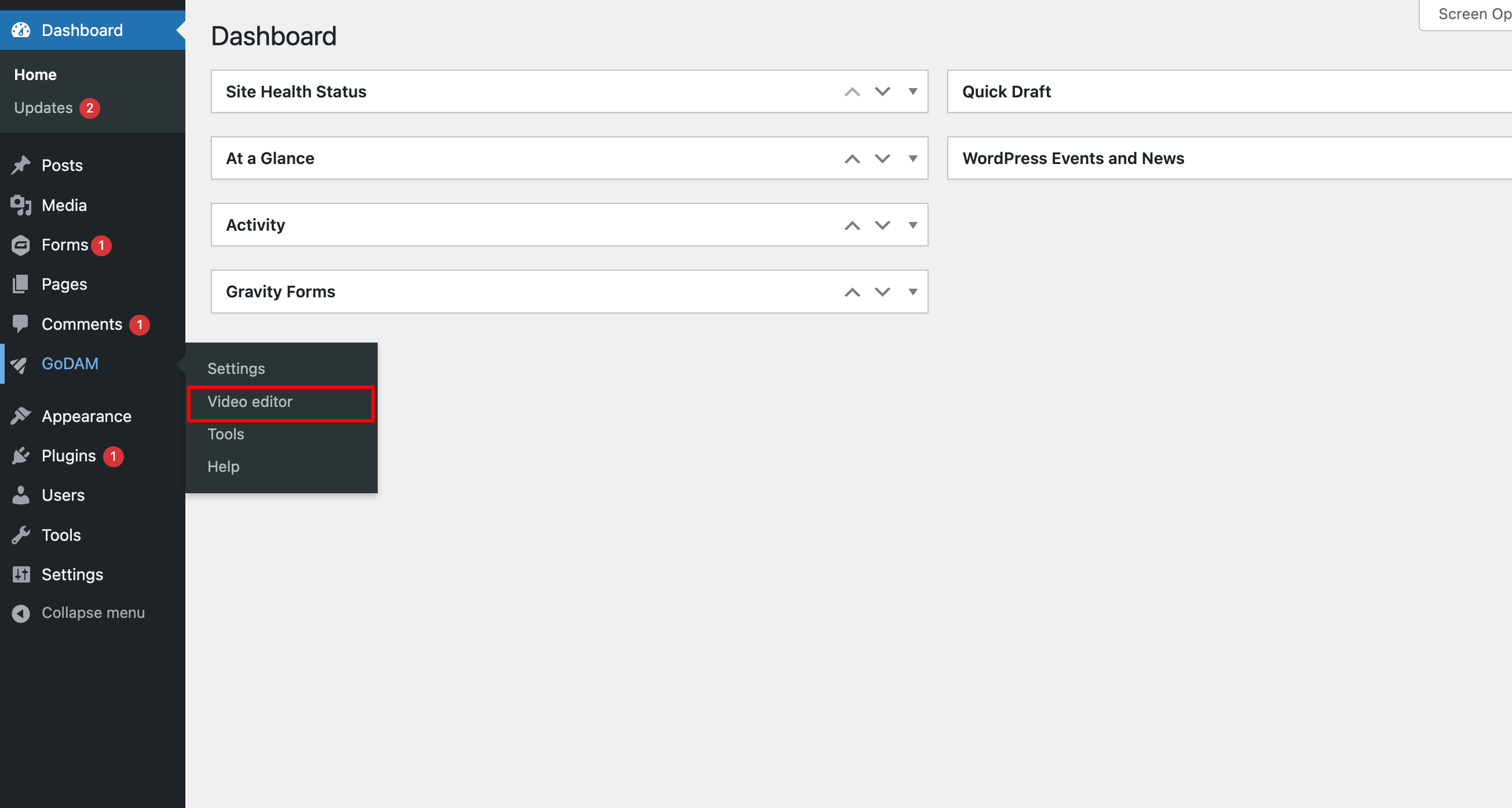
Step 1: Go to Video Editor under GoDAM menu

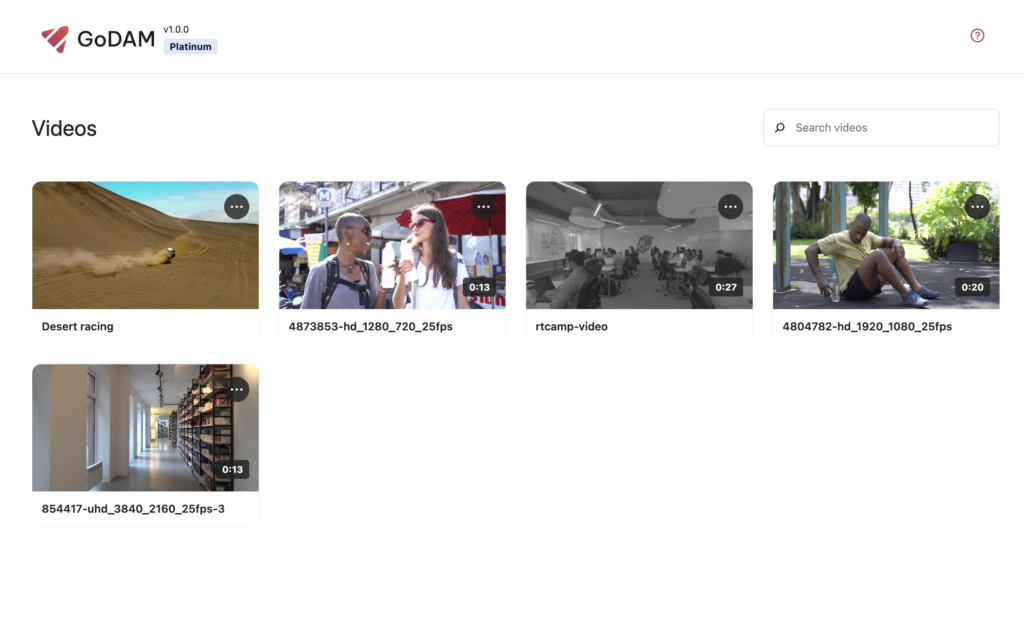
Step 2: Choose a video

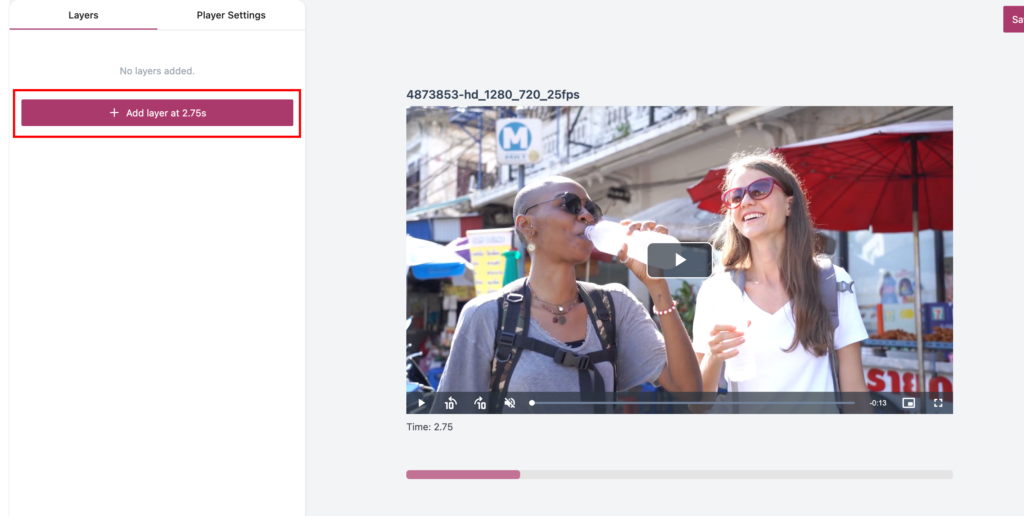
Step 3: Go to the timestamp where you want to add the layer

Step 4: Click on CTA from the popup

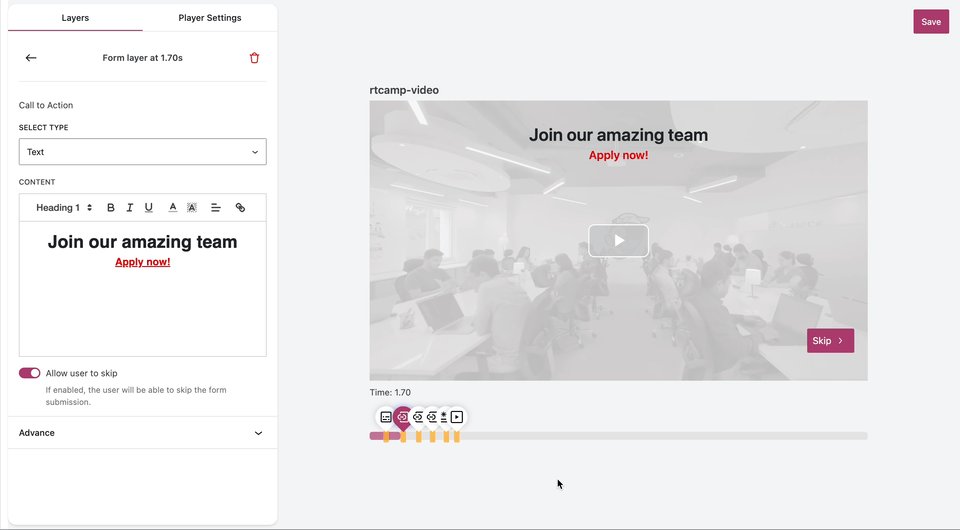
Step 5: Select the type of CTA you want to add

Step 6: There are three types of CTAs available:
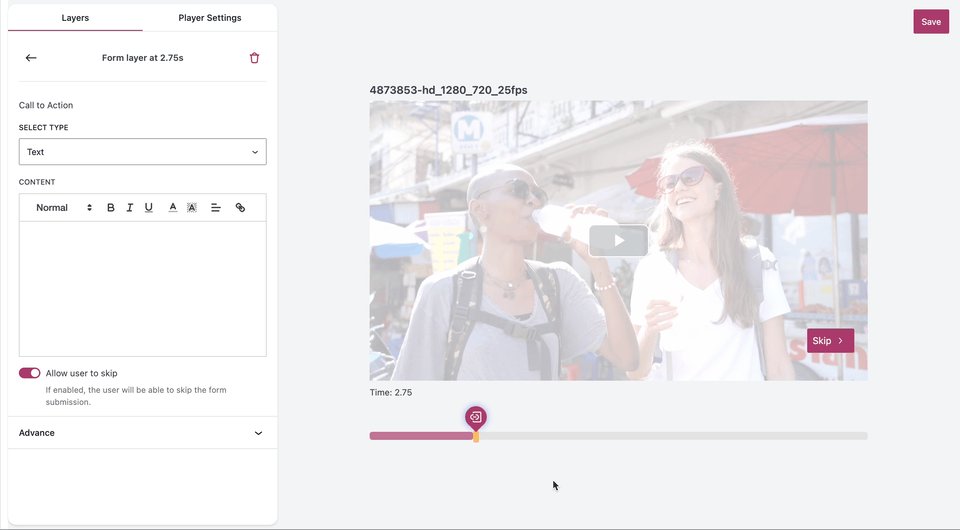
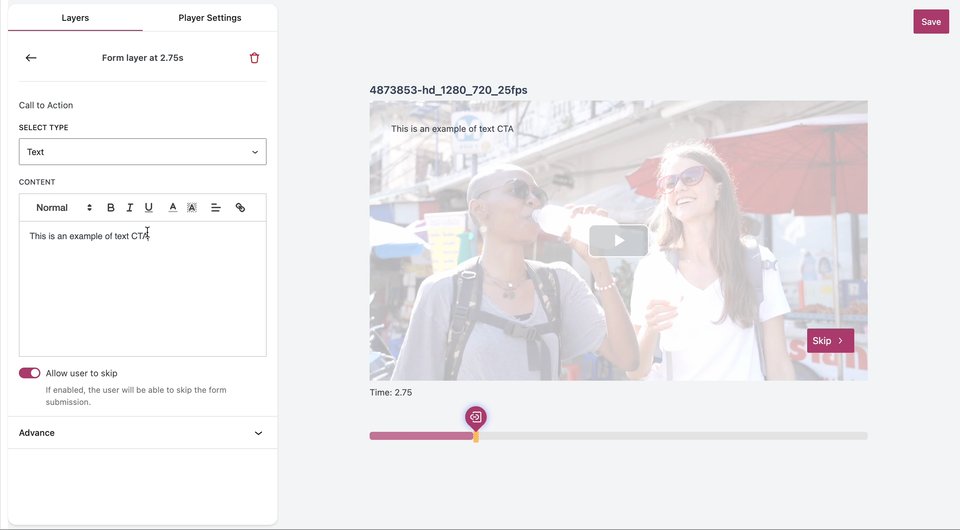
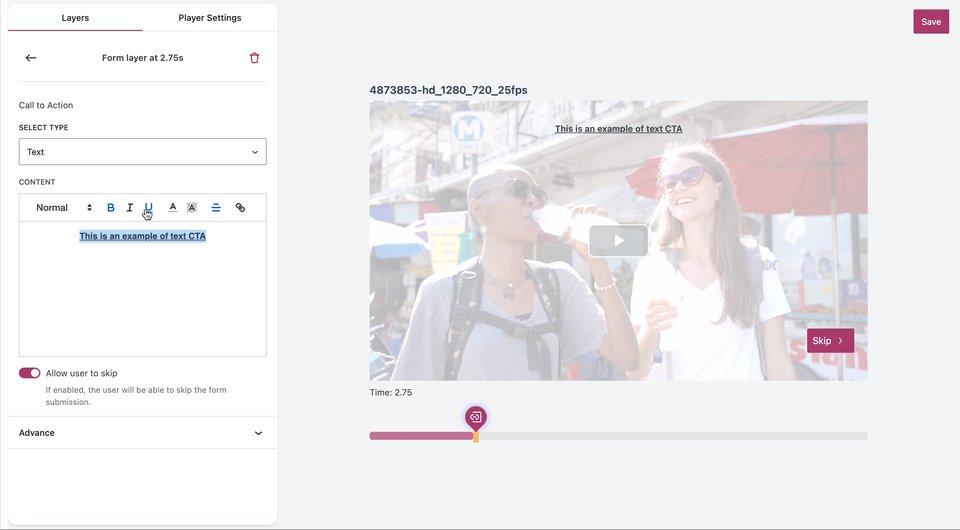
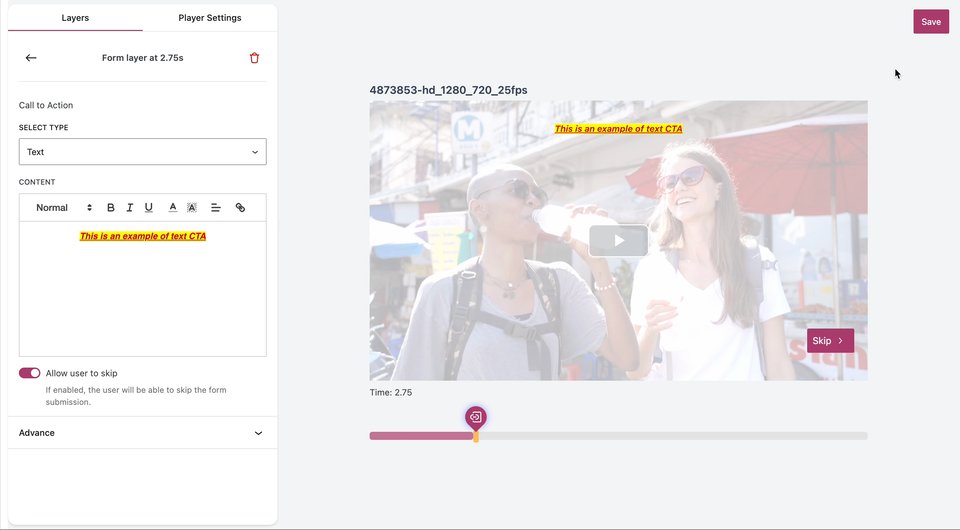
1. Text CTA: Displays custom text to the user at the specified timestamp in the video.

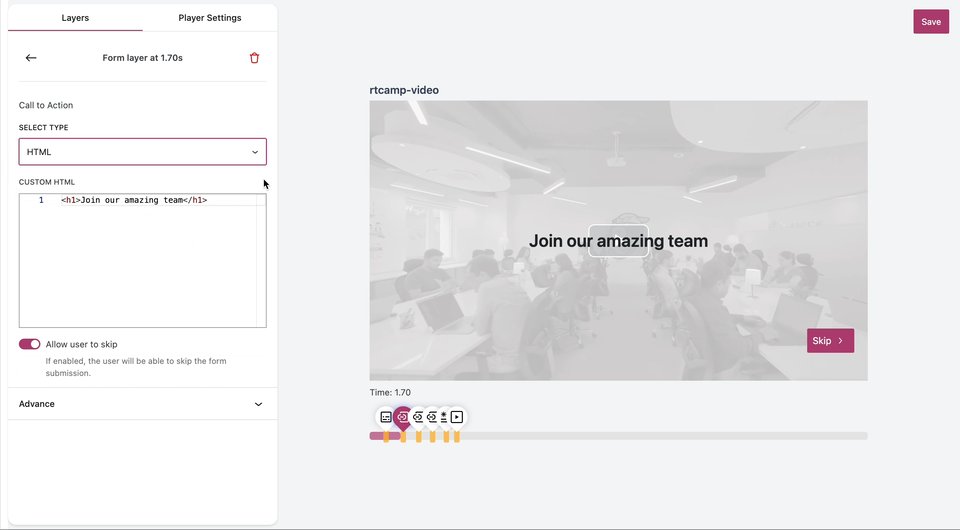
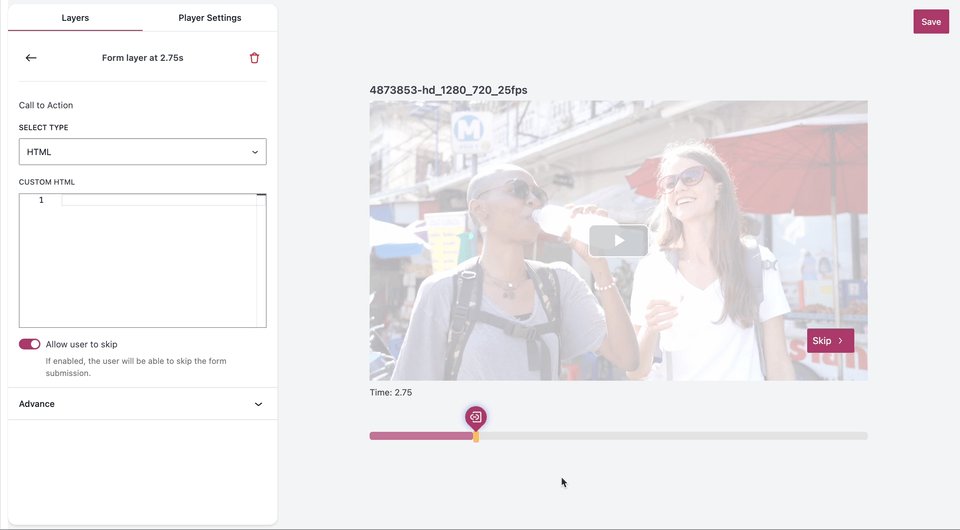
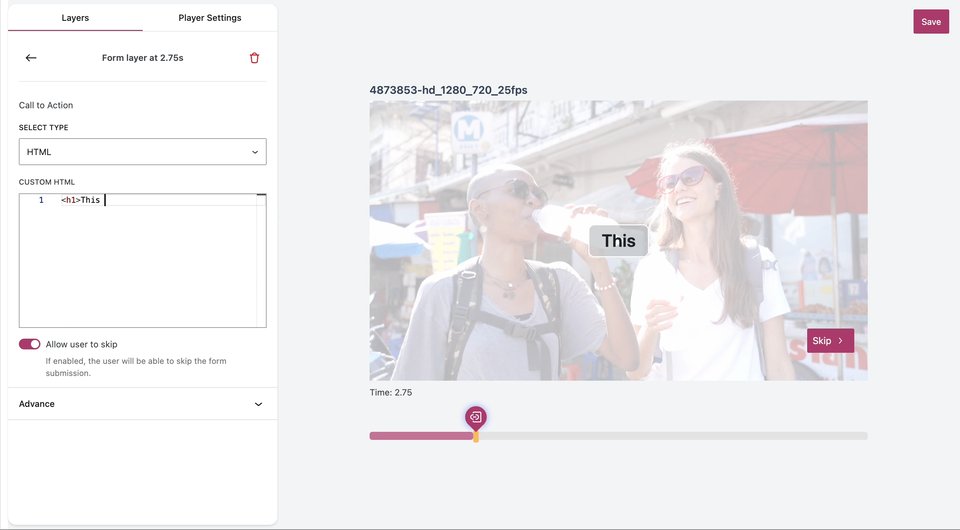
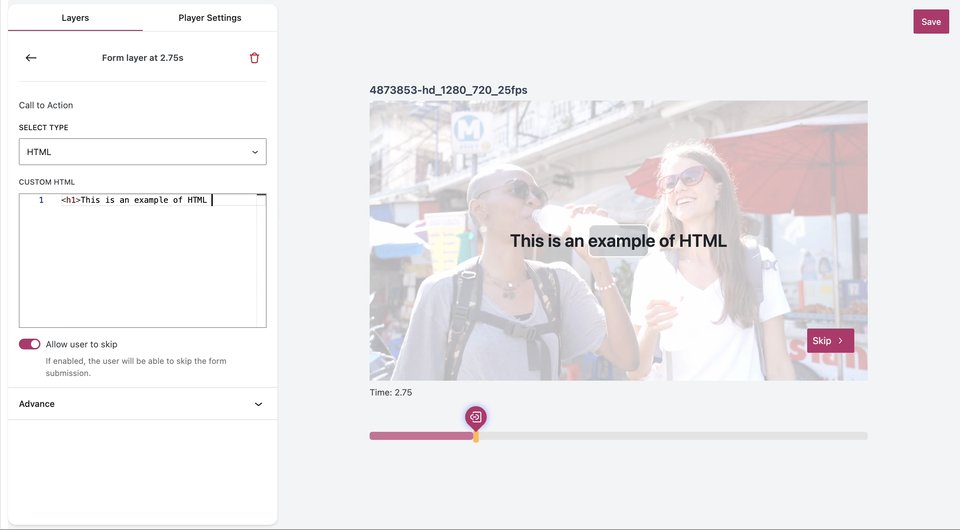
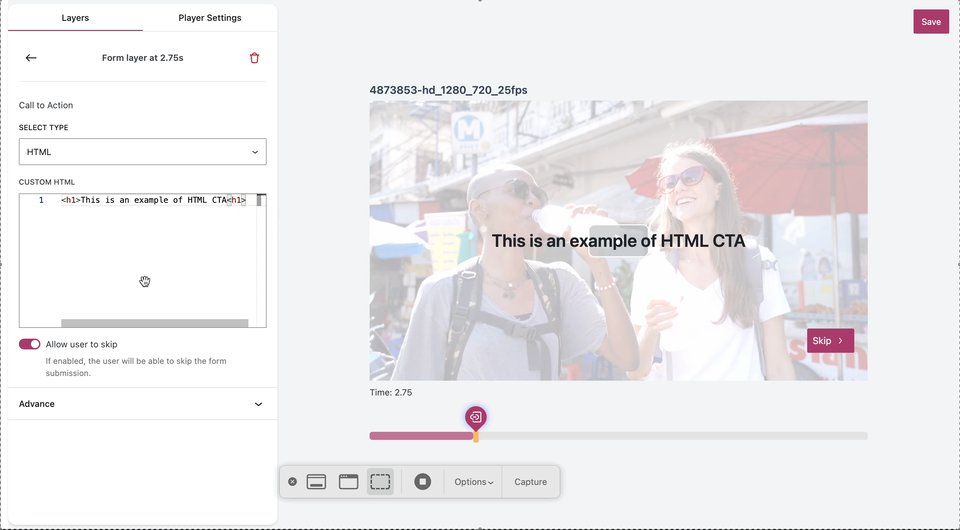
2. HTML CTA: Renders custom HTML content for the user at a specific timestamp.

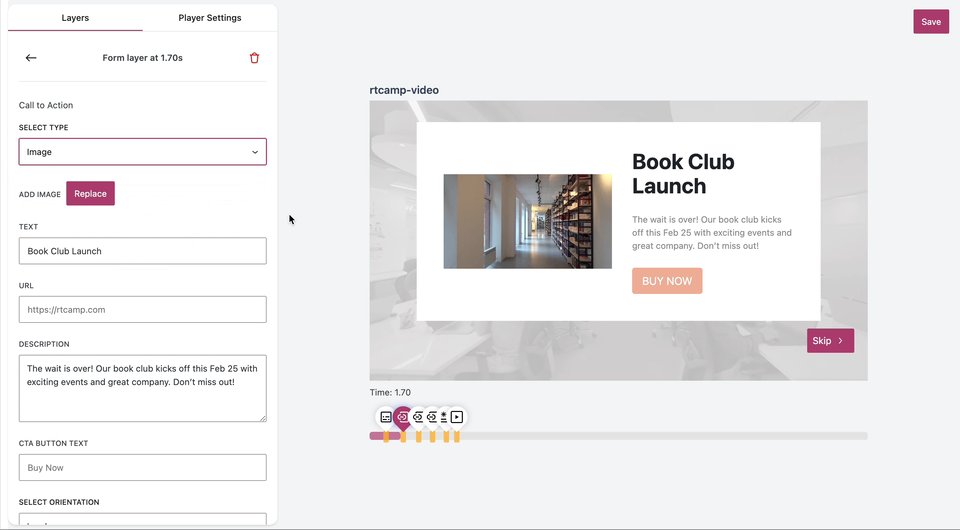
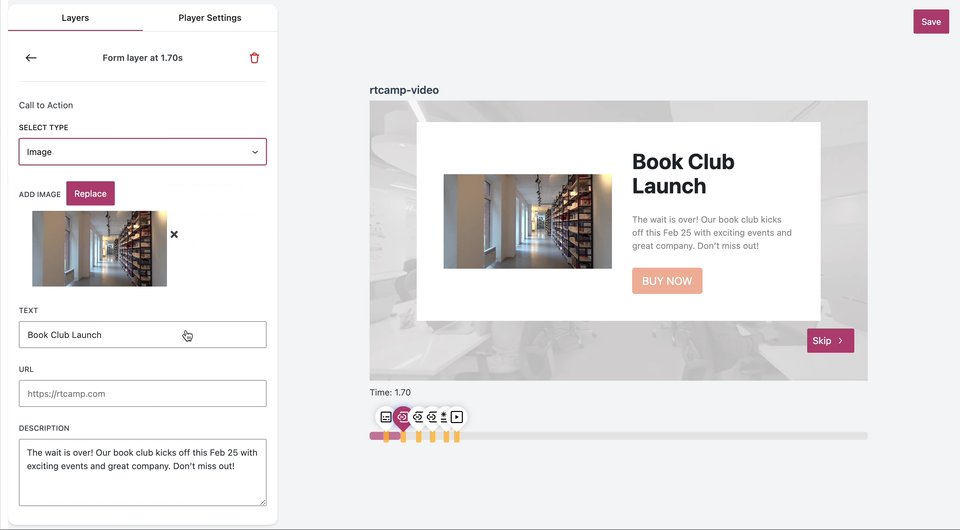
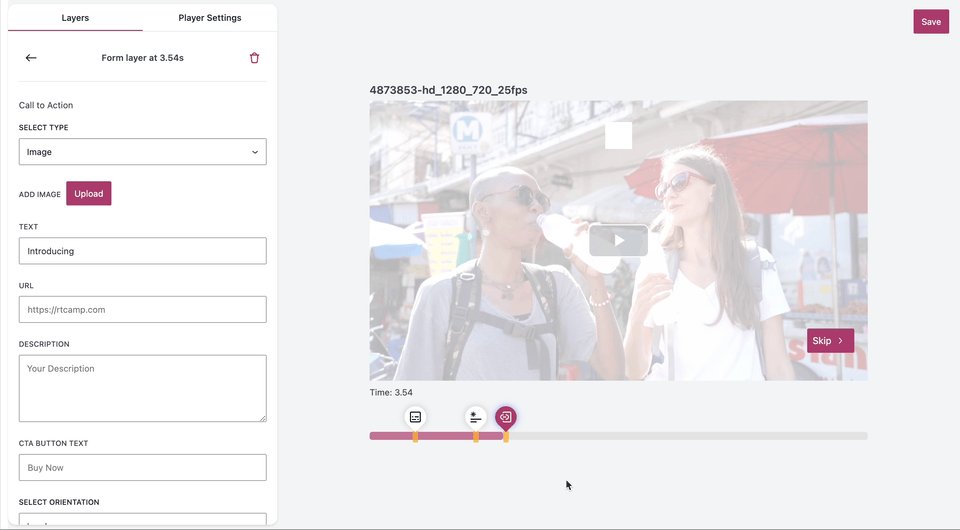
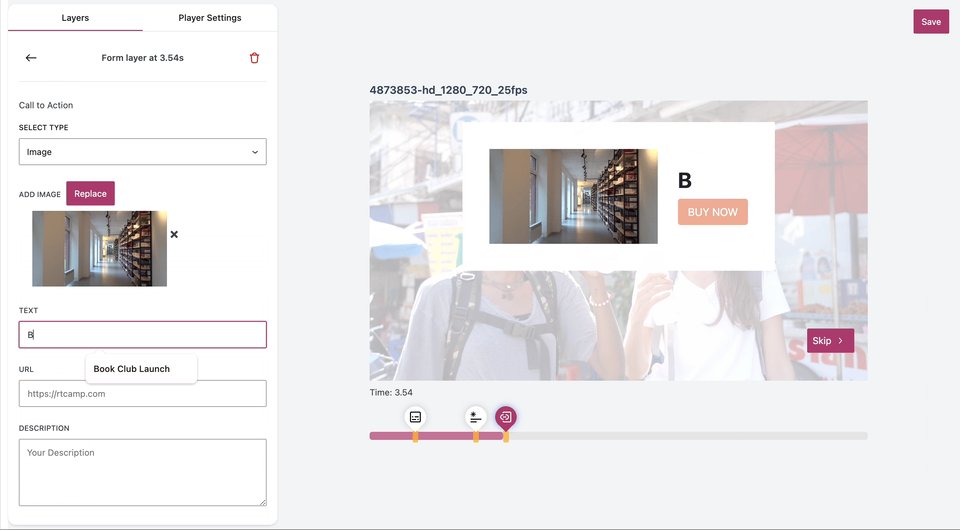
3 Image CTA: Allows you to upload an image, add accompanying text and a description, and include custom text for the CTA button.

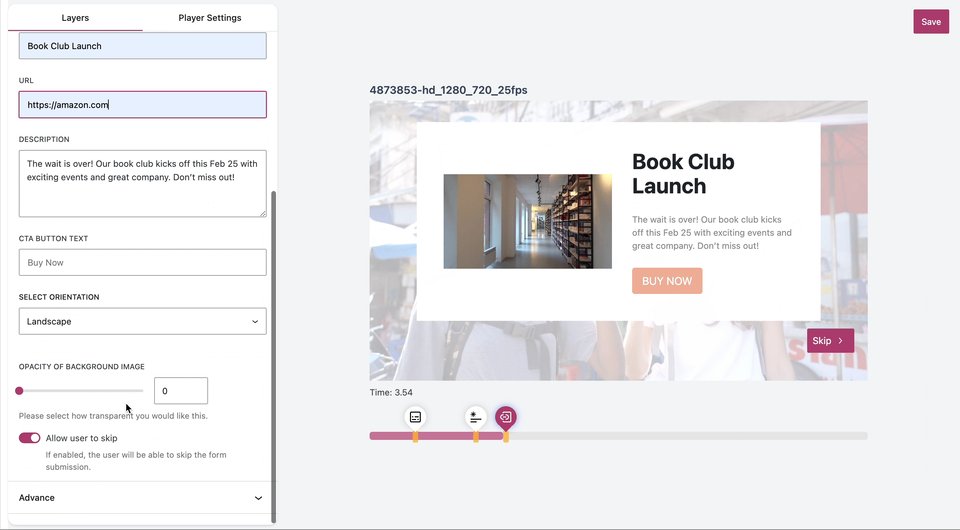
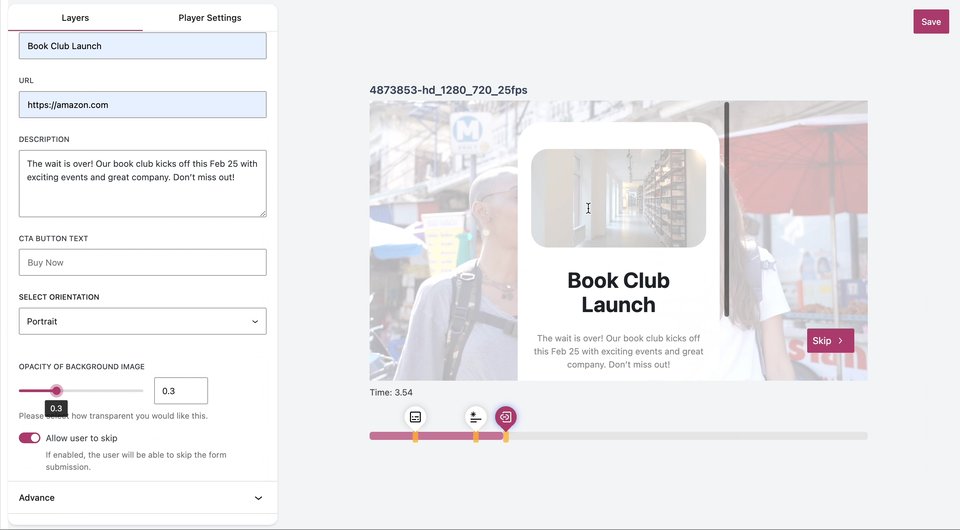
The Image CTA offers two orientation options: horizontal and vertical. These orientations determine how the CTA appears to the user:
Variation 1: Horizontal:
The image and accompanying text are displayed side by side.
Variation 2: Vertical:
The image is displayed above or below the accompanying text.
